Weeknotes #6
It’s been difficult to pause and take the time to write this latest round of weeknotes—I don’t feel particularly excited about the things I did last week, and I’ve been sucked into the endless mire of build systems and continuous integration (more of that later). Since it’s already Friday, I intend to try to keep things brief if I can, and go into more detail next week if I have time.
Outside of the projects, I continue to enjoy tinkering with the MiSTer and, for a while, I was trying out a new core every day1. Like every good open source project however, the documentation is pretty lacking, often requiring delving into the forums, so I’ve started taking notes on some of the process in the hope of publishing it here to help others.
Spherical Display
The spherical display moved forward apace last week, with all the necessary parts arriving to allow me to assemble both the mechanical elements and a bunch of the electronics.
Motor Assembly
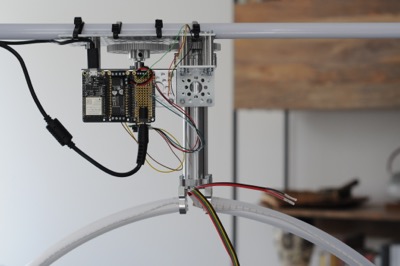
Building the motor assembly was a surprisingly slow process (it turns out there’s a lot of parts), and somewhat reminiscent of putting together a Lego kit. Thankfully, everything seemed to go together exactly as I’d planned and—excepting the earlier concern I had about the lack of free movement of the bearings on the main axel—it all looks good.

In what seems to be the theme of the week, wiring up the motor was also more complex than expected—I somehow forgot that there’s a whole 6 cables going to the motor and, unfortunately, the Adafruit board doesn’t come with terminal blocks for connecting up the magnetic counter used for reading the rotation speed. This makes sense as it keeps the board flexible, but meant there was some unexpected soldering.

With the motor all wired up, I used some sample code to get it moving. It’s really quite something to see things come to life after so much time sitting in front of Fusion 360 imagining how everything will function.
Although it may not be obvious from the photos or video, the wiring for the LEDs is also in place, along with the slip ring, which is a huge step in proving the device will actually work.
LEDs
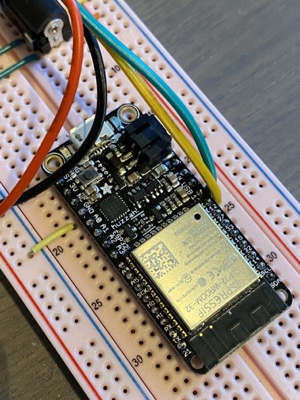
Independently of getting the motor assembly, well, assembled, I set about tidying up the wiring for the DotStar LEDs.

The initial LED wiring prototype
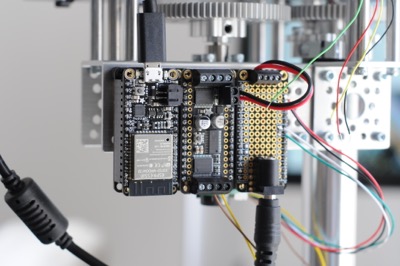
Having proven the wiring using a breadboard a couple of weeks ago, I wanted to move everything to one of the more permanent FeatherWing Proto boards from Adafruit. This board will service both the motor and LEDs and, once I’ve got the circuit nailed down, I plan to get a custom PCB made.
Both the motor and the LEDs require a dedicated power supply, so my current plan is to use a 50W 5V one that will hopefully be sufficiently large to power both. A simple barrel connector for this, and a small terminal block for the DotStar cables (with some more for the motor to come in a future iteration) left me with something looking fairly elegant; the Adafruit FeatherWing Doubler and Tripler boards make it really easy to connect to the ESP32 GPIO by forwarding all the pins to the prototyping board.

HUZZAH32 and LED PCB, ready for testing
Unfortunately, I was unable to make this little setup work: the wiring is incredibly simple but, try as I might, I couldn’t get the LEDs to power on reliably. I even dropped down to a short run of just 20 DotStar LEDs but they merely flicker. That flicker is something Adafruit’s documentation suggests may be a result of flipped clock (SCK) and data (MOSI) wires, but switching them over didn’t help. Right now, my theory is that there’s too much noise on the board, so I’ve picked up a cheap HiLetgo logic analyser for the next round of debugging.
Needless to say, getting the LEDs going is the next task on the list. After that, I’ll try putting everything together—I’m a little worried that the motor won’t be able to spin the hula hoop fast enough, but I won’t know until I see it all working.
Website
Richer Tags
In preparation for fleshing out the project pages, I’ve started thinking about how to generate a list of posts relating to a specific project. Ideally, I don’t want to have to manually curate these lists, as I’ll almost certainly miss something, or fail to update the link text when I change a post title. Instead, I plan to rely on the tags I’ve been starting to use as an organisational tool.
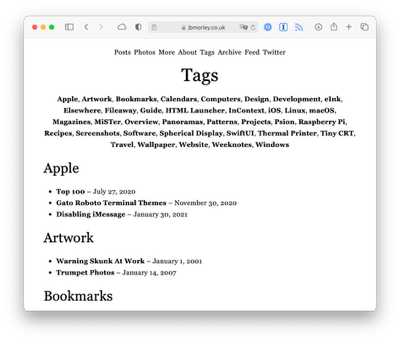
Prior to last week, I’d been trying to minimise the number of tags in use but, if I intend to use tags as a way to query for posts relating to specific projects, there needs to be at least one per project. In anticipation this proliferation of tags, I added a list of all tags to the top of the Tags page to try to make it easier to navigate:

Not quite a tag cloud
Front Matter makes it really easy to add tags to a post and InContext automatically converts these to title case at generation time. For example, the Front Matter for this post looks like this:
title: 'Weeknotes #6'
tags:
- fileaway
- incontext
- projects
- software
- spherical-display
- website
- weeknotes
Right now, I’m relying on a dedicated Jinja filter built into InContext to specify overrides for non-standard title case conversions (e.g., converting incontext to ‘InContext’, instead of ‘Incontext’). I’d like to replace this in the future, as it’s overly tailored to the tagging use-case.
While I’m unsure how to efficiently query the (currently flat) intermediate database used during rendering for a specific tag contained within an array of tags, it should be good enough to simply scan all posts in the few places I need this functionality for the time being. For example, generating a list of all the posts relating to my Anytime Nixie Tube clock (tag: anytime-nixie) is simply a matter of the following:
<ul>
{% for post in site.posts() %}
{% if post.tags and "anytime-nixie" in post.tags %}<li><a href="{{ post.url }}">{{ post.title }}</li>{% endif %}
{% endfor %}
</ul>
This renders the following list:
- Anytime Clock: Building an Anytime Clock
- Anytime Clock: Rethinking Nixie Tubes
- Anytime Clock: Anytime ✕ Nixie
- Anytime Clock: Building a Case
I’ll continue to think on better ways of performing these queries and generalising the functionality for inclusion in InContext as I push on with the richer project pages over the coming weeks.
Fileaway
Automated Builds
Even though it’s the last entry in these weeknotes2, much of my time during the week was spent trying to set up automated releases for my various macOS projects using GitHub Actions; something I had naively hoped would take just a couple of days.
Releasing an iOS or macOS project these days is a pretty onerous task: even if you’re shipping a macOS app outside of the App Store , it’s necessary to have Apple notarize the app for you if you want to give your users any chance of overcoming the Gatekeeper warnings the platform presents. Given this, the plan is to fully automate the process to significantly reduce the overhead of adding a feature, or fixing a bug.
Fastlane seems to be the go-to tool for scripting the Apple release process but, after much experimentation, I found it more reliable to use xcodebuild directly for most of the simple tasks (clean, build, test, and archive), and only use Fastlane for some of the more awkward ones:match to manage the signing certificates, and notarize to automate the notarization process.
I plan to write more about the full setup next week but, if you’re interested, you can take a peek at the build script I came up with for Fileaway in the meantime. You can also try out the automatically generated releases.
-
So far I’ve set up an Amiga 500, Amiga 1200, Vectrex (still my favourite console), Acorn Archimedes, ZX Spectrum, and Amstrad CPC 6128. I even tried to use the Archimedes to write these weeknotes, but that’s a story for another time. ↩
-
Which should tell you exactly how exciting the experience was. ↩