Week 3
Licensing, Batteries, and Keyboards
These weeknotes are a couple of weeks old, but they were drafted already, so thought I’d still publish.
During what felt like a low week for tech—one that started with Twitter killing all third-party clients, and ended with Google indiscriminately firing 12,000 of their workforce—I tried to stay optimistic. I continued the seemingly Sisyphean task of actually shipping Symbolic, remembered that tech can be fun and empowering with the Little Luggable, and kicked the tires on various other projects.
Life

Another cold snap blanketed Cambridge in beautiful frost
Sarah returned to California for a couple of weeks, leading a fairly disrupted start to the week. Given that, I spent much of my time in Makespace—it’s nice to be around other creatives, especially when home is that much quieter. I also enjoyed the fresh round of winter that made for some amazing sunrises and sunsets.
Symbolic
Almost all my time is going into Symbolic right now as I continue to work on 1.1.0. Counter-intuitively, this will now be the initial release as I discovered the SF Symbols licensing issues after 1.0.0 was approved for the App Store.

Symbolic has a new popover that displays the license details of current symbol
Having added Google’s Material Icons the previous week, I focused on the messaging around different symbol libraries—I still want to let users choose less permissive libraries like SF Symbols, so need to clearly communicate the license restrictions. I’ve settled on adding a popover with the license details of the currently selected symbol, and displaying a warning icon if the current symbol is from a ‘non-permissive’ library. As a belt-and-braces measure, I repeat the warning during the export flow. It would be great not to have to do this, but it feels like a good balance given the constraints.
The less exiting part of the process has been finding someone to help me navigate the various legal and financial aspects of selling an app in the App Store. Symbolic is, in part, a way for me to practice selling an app—I’ve a few apps close to a release so it’s time for me to better understand what’s involved in shipping and selling them. I now have a couple of initial meetings set up so I’m hopeful that by the end of the week, I’ll have a much clearer idea of what’s involved. 🤞🏻
If you’re interested, Symbolic is still in TestFlight Public Beta and I’d love your feedback!
Little Luggable
The Little Luggable continues to be a fun distraction from the more grueling aspects of shipping software. With the basic hardware design is complete and working, my time was been split fairly equally between the software—configuring Linux to my liking—and some small quality-of-life improvements to the hardware.

The larger battery makes it possible to use the Little Luggable out in the wild
I use a PiJuice HAT to power the the luggable, but found its built-in 1820 mAh battery insufficient when also powering the screen (I was getting less than 10 minutes on a full charge), so I installed a much larger 12000 mAh battery. This significantly improved battery life and means I can use the luggable as my coffee shop computer. Since installing the battery, I’ve noticed the occasional temperature warning—there’s now significantly more thermal mass when the larger battery is charging—so I plan to fit a larger heat sink to the Pi and see if that improves things.

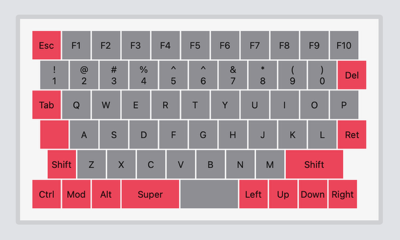
Initial keyboard layout
With the core of the luggable complete, I couldn’t resist starting on the keyboard; the little cheap bluetooth keyboard I’ve been using so far is uncomfortable to type on and breaks my muscle memory as it’s not a standard layout or size. With that in mind, I set about designing something as close to a regular layout as possible given my space constraints. After a number of iterations, I managed to get something down to a width of 11.25u, using just 1u and 2u keys.

Seeing what the keyboard feels like in practice
Once I settled on the basic layout, I took the keycaps I plan to use (GRID by Rama Works) and laid them out to get a rough feel for the keyboard. It still needs some tweaks, but I’m fairly pleased with the outcome so far.