Publishing with iOS
Over the past couple of years, I have been slowly working towards using iOS exclusively to update my website—it’s liberating being able to publish posts and photos with just an iPhone or iPad. Now that it’s all working, I’ve been asked to describe my workflow, and the tools I use.
The site itself is stored in GitHub as a collection of Markdown1 and media files—one per page. Whenever a change is pushed, it’s built and deployed automatically. While I use a homegrown solution for this process, it’s a very common approach: GitHub Pages offers this behaviour out-of-the-box with Jekyll and it’s a great place to start.
With an automated build and deploy process like this in place, publishing becomes all about efficiently managing a git repository of Markdown files. For this, I make use of a few apps and workflows:
- Working Copy for editing content and templates
- Safari and Split Screen for live previews while editing
- Photos and Shortcuts for managing and exporting photos
Since starting this post, I’ve also been experimenting with iA Writer for dedicated Markdown editing and offline previews.
Working Copy

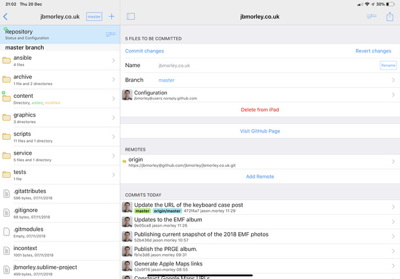
Viewing the repository in Working Copy
Working Copy has been around for some time now and is the git client for iOS. It’s fully featured enough to be the only tool you really need, providing a great built-in editor, while also playing nicely with other apps through Files integration, Shortcuts, and open-in-place.

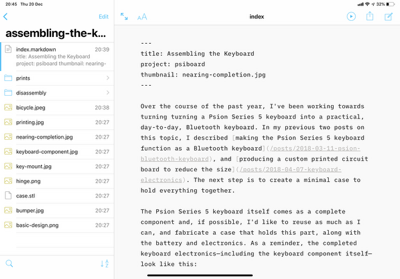
Editing in Working Copy
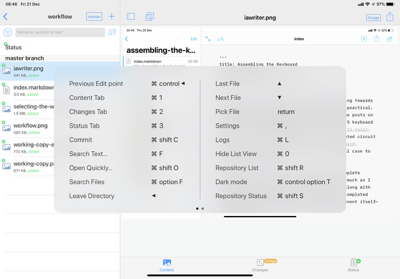
The integrated editor provides syntax highlighting for a comprehensive set of languages (including Markdown), allowing me to edit content, templates, and even the build scripts for my site. Publishing those changes is then simply a matter of pushing to master. This is where Working Copy’s comprehensive set of keyboard shortcuts come in, allowing quick turn-around when editing drafts: you can commit and push right from the editor with ⌘ + Shift + C.

Working Copy offers a great collection of keyboard shortcuts
Since I include a number large media files on the site, I make extensive use of git-lfs to stop them slowing down the repository, and Working Copy excels here too, offering out-of-the-box support.
Safari and Split Screen
While I can edit (and preview) in Working Copy, it’s useful to be able to see the content as it will appear in my website. To achieve this, I publish draft posts to a separate section of my website, commit and push regularly during editing, and use Safari for previewing.
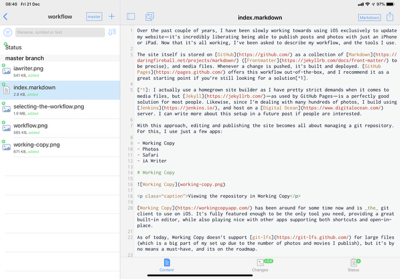
Using Split screen—one of the features that really allows iOS to shine on the iPad—I can keep both Safari and Working Copy side-by-side without having to worry about excessive screen furniture or other distractions.

Editing and previewing all at once
Photos and Shortcuts
Since I like to control the publishing experience for my media, things like Google Photos, Instagram, or even Flickr aren’t options. Instead, I follow the same model as the rest of my website, adding the files to my git repository, and using templates to display albums and individual photos and movies. This can be achieved with Jekyll, but only with many custom plugins and templates, and that complexity is the main reason I wrote my own site builder. Perhaps one day I will publish the code but, for now, I’ll cover briefly how I manage my media and get it into git.
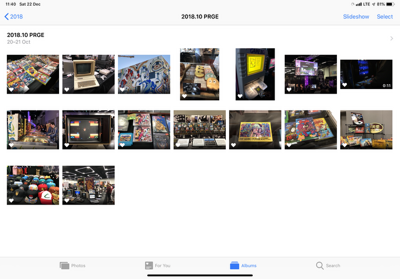
For my media library, I use the built-in Photos2, which syncs across all my devices, meaning everything is available irrespective of the device I choose to use for publishing. Here, I organise everything into albums to make it easy to prepare for publishing.

Curation takes place in Photos
When it comes to storing media in my site, the approach I take is very pragmatic: folders are created for the year, month, and album, and the corresponding photos and movies live there, sorted by date, and numbered sequentially. A sidecar Markdown index file contains the album metadata.
/photos/2018/10/prge/
index.markdown
1.jpg
2.jpg
3.jpg
...
7.m4v
...
Using Working Copy, it’s easy to manually create this directory structure and Markdown file—I only need to do this once for each album so it doesn’t represent significant effort.
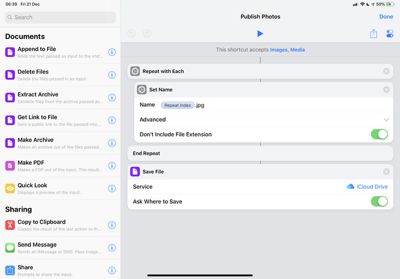
Numbering the files correctly on export does take a little more work however and, for this, I use Shortcuts: with a simple workflow, it’s possible to rename files sequentially, and then prompt the user for a location to save them. Adding my photos to Working Copy, is then a matter of selecting the Shortcut from the share sheet in photos, instead of exporting directly to Working Copy. And, of course, just like the rest of the site, pushing to GitHub triggers the build and redeploy.

Shortcuts provides a drag-and-drop editor for creating and editing tasks
iA Writer
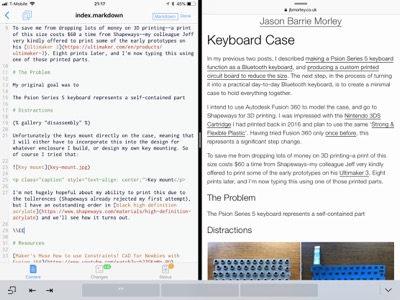
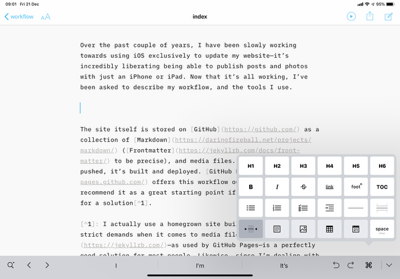
While Working Copy does provide a way to edit and preview Markdown, it can can be a little cumbersome—it’s strength is breadth, not depth. For specific tasks, it’s nice to be able to kick-out to a dedicated tool, and iA Writer is a great option, allowing direct editing of files in Working Copy. It offers a nice, minimal UI for editing with a quick keyboard shortcut (⌘ + R) for previews, making for a rapid editing experience. Those previews are even customisable with templates allowing you to tweak how it appears to match your publishing platform.

Editing in iA Writer
I have found that I need to tweak the options a little to disable things like smart quotes and smart dashes in the editor (this can really mess up adding code to posts, and HTML tags), but it’s good to have that flexibility. It’s been a great addition to the toolbox.

Like many other dedicated Markdown editors, iA Writer offers a collection of tools for formatting, including inserting links, and—perhaps one of my most used features—adding images directly from Photos.
Undoubtedly my workflow will change over time as iOS evolves and new apps are written, but already, these apps offer a wonderfully light-weight solution for editing on-the-go.
-
To be precise, I’m using Frontmatter which includes some additional yaml-formatted metadata such as the page title, date, keywords, etc. ↩
-
I’ve also heard good things about Lightroom CC for iOS, so I might explore it in the future. ↩