Game Boy Cartridge
In the interests of restoring to Game Play Color some of the original Game Play design that didn’t make the first-cut, I’ve been gradually converting these elements over to pure HTML and CSS.
One piece I found particularly daunting was the rendering of the original Game Boy cartridge used in the game library. The current version of Game Play Color sports a much simpler game library for this very reason.

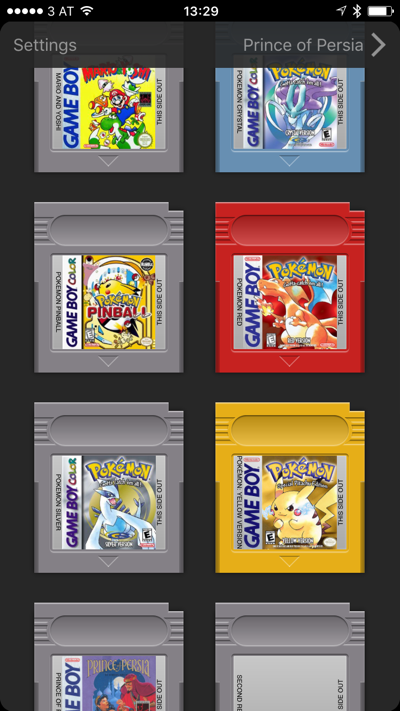
On the left you can see the more skeuomorphic Game Play game library; on the right, the simpler Game Play Color game library.
This has always felt like the lazy approach (and I’m not a fan of exclusively flat design) so, a few days ago, I set about rectifying the situation:

The HTML for this is fairly simple, though I’m disappointed by the number of elements required, especially for the embossed bars across the top of the cartridge:
<div class="cartridge">
<div class="top"></div>
<div class="logo"></div>
<div class="lines">
<div class="bar left one"></div>
<div class="bar left two"></div>
<div class="bar left three"></div>
<div class="bar left four"></div>
<div class="bar right one"></div>
<div class="bar right two"></div>
<div class="bar right three"></div>
<div class="bar right four"></div>
</div>
<div class="inset">
<div class="label">
<div class="title right">Super Mario Land</div>
<div class="title left">This Side Out</div>
<img src="mario.jpg" />
</div>
</div>
<div class="edge left"></div>
<div class="edge right"></div>
<div class="arrow"></div>
</div>
Unfortunately, the CSS proves a little more complex, with many special cases and absolute dimensions:
.cartridge {
width: 140px;
height: 152px;
background-color: #848086;
position: relative;
box-shadow:
0 0 5px rgba(0, 0, 0, 0.6),
inset 0 1px 1px rgba(255, 255, 255, 0.6);
margin-top: 8px;
margin: auto;
}
.cartridge > .logo {
box-sizing: border-box;
position: absolute;
top: 4px;
left: 15px;
width: 110px;
height: 28px;
z-index: 10;
border-radius: 100px;
background: linear-gradient(top,
rgba(0, 0, 0, 0.2),
rgba(255, 255, 255, 0.2));
background: -moz-linear-gradient(top,
rgba(0, 0, 0, 0.2),
rgba(255, 255, 255, 0.2));
background: -webkit-linear-gradient(top,
rgba(0, 0, 0, 0.2),
rgba(255, 255, 255, 0.2));
box-shadow:
0 1px 1px rgba(255, 255, 255, 0.5),
inset 0 1px 1px rgba(0, 0, 0, 0.5);
}
.cartridge > .top {
box-sizing: border-box;
position: absolute;
content: "";
top: -8px;
left: 0;
background-color: #848086;
height: 10px;
box-shadow:
inset 0 1px 1px rgba(255, 255, 255, 0.6);
width: 90%;
}
.cartridge > .arrow {
box-sizing: border-box;
content: "";
position: absolute;
left: 60px;
bottom: 4px;
width: 19px;
height: 12px;
border-top: 1px solid rgba(0, 0, 0, 0.3);
}
.cartridge > .arrow:before, .cartridge > .arrow:after {
content: "";
width: 14px;
height: 0;
border-top: 1px solid rgba(255, 255, 255, 0.3);
position: absolute;
top: 4px;
}
.cartridge > .arrow:before {
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
left: -2px;
}
.cartridge > .arrow:after {
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
left: 7px;
}
.cartridge > .inset {
content: "";
position: absolute;
bottom: 20px;
left: 15px;
height: 92px;
width: 110px;
box-sizing: border-box;
border-radius: 3px;
box-shadow:
0 1px 1px rgba(255, 255, 255, 0.5),
inset 0 1px 1px rgba(0, 0, 0, 0.5);
padding: 2px;
}
.cartridge > .inset > .label {
width: 100%;
height: 100%;
background: linear-gradient(top,
rgba(200, 200, 200, 1.0),
rgba(170, 170, 170, 1.0));
background: -moz-linear-gradient(top,
rgba(200, 200, 200, 1.0),
rgba(170, 170, 170, 1.0));
background: -webkit-linear-gradient(top,
rgba(200, 200, 200, 1.0),
rgba(170, 170, 170, 1.0));
text-align: center;
border-radius: 1px;
box-shadow: inset 0 0 2px rgba(255, 255, 255, 0.4);
position: relative;
}
.cartridge > .inset > .label > .title {
position: absolute;
top: 40px;
font-size: 6px;
text-transform: uppercase;
font-family: Helvetica;
width: 106px;
text-align: center;
}
.cartridge > .inset > .label > .title.left {
transform: rotate(-90deg);
-webkit-transform: rotate(-90deg);
left: 45%;
}
.cartridge > .inset > .label > .title.right {
transform: rotate(90deg);
-webkit-transform: rotate(90deg);
left: -45%;
}
.cartridge > .inset > .label > img {
height: 100%;
}
.cartridge > .edge {
box-sizing: border-box;
position: absolute;
bottom: 0;
width: 4px;
height: 86px;
border-top: 1px solid rgba(255, 255, 255, 0.3);
}
.cartridge > .edge.left {
left: 0;
background: linear-gradient(left,
rgba(0, 0, 0, 0.4),
rgba(0, 0, 0, 0.2));
background: -moz-linear-gradient(left,
rgba(0, 0, 0, 0.4),
rgba(0, 0, 0, 0.2));
background: -webkit-linear-gradient(left,
rgba(0, 0, 0, 0.4),
rgba(0, 0, 0, 0.2));
}
.cartridge > .edge.right {
right: 0;
background: linear-gradient(right,
rgba(0, 0, 0, 0.4),
rgba(0, 0, 0, 0.2));
background: -moz-linear-gradient(right,
rgba(0, 0, 0, 0.4),
rgba(0, 0, 0, 0.2));
background: -webkit-linear-gradient(right,
rgba(0, 0, 0, 0.4),
rgba(0, 0, 0, 0.2));
}
.cartridge > .lines {
box-sizing: border-box;
position: absolute;
width: 100%;
height: 30px;
top: 6px;
left: 0;
overflow: hidden;
}
.cartridge > .lines > .bar {
box-sizing: border-box;
position: absolute;
width: 20px;
height: 4px;
box-shadow:
0 1px 1px rgba(255, 255, 255, 0.5),
inset 0 1px 1px rgba(0, 0, 0, 0.5);
}
.cartridge > .lines > .bar.left {
left: -4px;
}
.cartridge > .lines > .bar.right {
right: -4px;
}
.cartridge > .lines > .bar.one {
top: 0;
}
.cartridge > .lines > .bar.two {
top: 7px;
width: 16px;
}
.cartridge > .lines > .bar.three {
top: 14px;
width: 16px;
}
.cartridge > .lines > .bar.four {
top: 21px;
}
.cartridge > .lines > .bar.left.one,
.cartridge > .lines > .bar.right.four {
transform: skew(-55deg);
}
.cartridge > .lines > .bar.left.two,
.cartridge > .lines > .bar.right.three {
transform: skew(-12deg);
}
.cartridge > .lines > .bar.left.three,
.cartridge > .lines > .bar.right.two {
transform: skew(12deg);
}
.cartridge > .lines > .bar.left.four,
.cartridge > .lines > .bar.right.one {
transform: skew(55deg);
}
Generally, I find the overall result fairly pleasing and, adding a few tweaks for Game Boy Color cartridges games helps keep things playful: